WordPress原生没有中文字体的,所以页面的文字看起来有点奇奇怪怪的,但是我们可以通过修改来实现对中文字体的支持。原理是这样的:您需要创建一个子主题(child theme),并且安装Advanced Editor Tools (previously TinyMCE Advanced)插件。然后修改子主题中的function.php文件来增加对中文字体的支持。接下来详细讲一下整个流程。
1. 创建子主题。
创建子主题有人工编辑的方法,也有相关的插件。这部分内容我会专门做一个专题来讲。
2. 安装Advanced Editor Tools (previously TinyMCE Advanced)插件。
3. 修改function.php文件。
SFTP客户端登录到网站www目录,定位到子主题的function.php文件。右键单击编辑,添加以下代码:
A. 添加新的字体
//添加新的字体<br />
function custum_fontfamily($initArray){<br />
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=v erdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats";</p>
<p>return $initArray;<br />
}<br />
add_filter('tiny_mce_before_init', 'custum_fontfamily');
B. 修改字体大小
//自定义字体大小<br />
if ( ! function_exists( 'wpex_mce_text_sizes' ) ) {<br />
function wpex_mce_text_sizes( $initArray ){<br />
$initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 18px 21px 24px 28px 32px 36px";<br />
return $initArray;<br />
}<br />
}<br />
add_filter( 'tiny_mce_before_init', 'wpex_mce_text_sizes' );
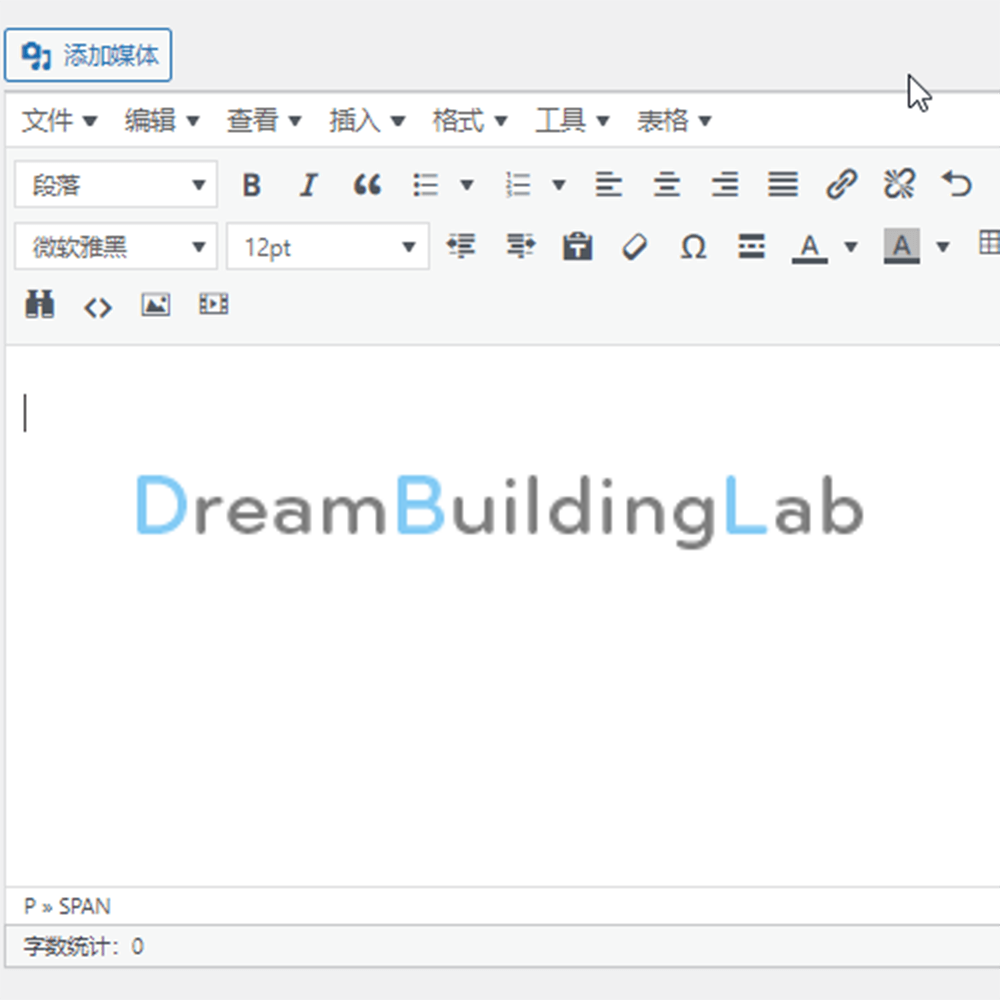
需要特别注意的是,上面的代码双引号之间是一个整体,输入的时候不要换行。您也可以根据需要增加其他中文和英文字体。然后打开编辑器的时候就可以在下拉菜单里选择中文字体了。网上很多资料说这个编辑器没有选择字体的功能,实际上新版的插件已经有下拉菜单选择字体了,因此不需要增加额外的代码。
最后来看下效果吧。

欢迎您使用我的教程,赞赏随缘随意,无需介怀您对此没有付出任何经济上的贡献。如果您转载的话,麻烦您注明一下出处。因为一篇图文并茂的文章写下来,差不多要一到三个小时。感谢您对我劳动的尊重。
